终于解决了这个问题:快速、批量、低成本、可持续性迭代的上站方式
展示一下
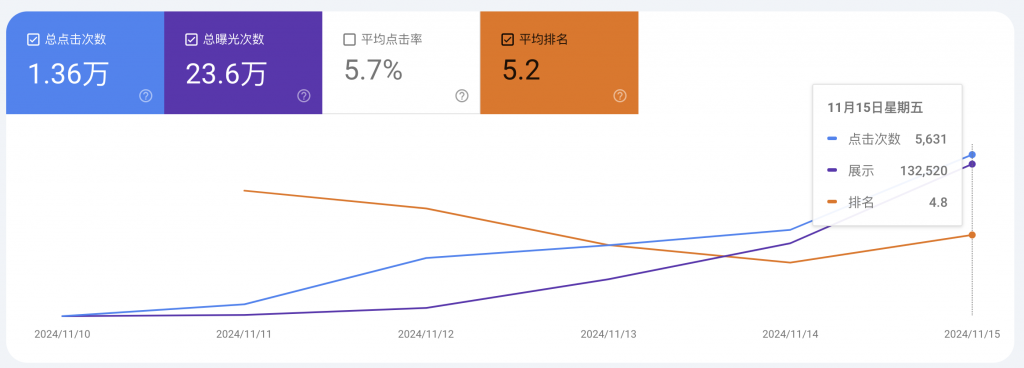
最近,用一周多的时间,做了一批小站,全都拿到了一些流量,其中比较大的一个,展示一下:

2024年11月11日凌晨12点多注册了一个域名,然后简单做了个页面上线,前后半小时。当天,就有几百个点击。
第二天做了些修改,增加多语言页面,update。
第三天,加了广告。
第四天,在页面增加一些Youtube视频。
中间加了一些外链。之后就没管过。
长达十余年的痛点
如何快速、批量、低成本和可扩展、持续性迭代地做网站,这个问题曾一直困扰着我。
我自己一直没有太好的技术,这一点一直是个问题。
所以,这些年,只能依靠各种CMS。
从ASP时代的动网论坛、动易CMS到PHP时代的discuz论坛、Xoops(这个CMS,国内基本都不知道,Wordpress之前的CMS之王)、DEDE CMS,之后就一直是Wordpress了。
CMS无论如何精简,对于大多数网站来说,也是笨重的。而且,对于这样的网站来说,CMS是一个成本高、速度慢、复杂的东西。或者说,对于这样的网站,用CMS就是把简单的问题复杂化了。
再有,CMS用来做内容很好,但做工具就实在太别扭了,即便是基于这个CMS,自己做开发。
做一个网站,最重要的是流量。最好的方式,是能从一个简单的页面开始,快速上线,获取流量,得到验证后,再根据数据不断地迭代。
但,即便这个看似简单的事情,对我这个技术能力不怎么样的人来说,实在太难。简单的开始,好做,一个简单的静态页面就可以,但,后续的持续性迭代就没办法了。最后只能依靠CMS,所以就又回到了老路上。
疫情期间,我曾经不计成本,不计代价地要解决这个问题。花了很多时间,尝试了各种方式,甚至还自己搞了一套BAAS和低代码平台,但结果,反而越搞越复杂。只能放弃,回归CMS,这条老路。
直到一年前,不经意间,从别人那里得到了一个方式。nextjs+Severless。尝试了一下,觉得不错,于是后边,结合自己过往的积累和需要,用了差不多半年的时间逐渐形成了自己的一套快速、批量和低成本上站的方式。而且可持续性迭代。

关注我的微信公众号

