ChatGPT+V0+Cursor:不写代码,打造一个出海工具站
大约半年前,看中了一个关键词,是个AI图片生成类的关键词。AI图片生成类的出海工具站,这两年都很赚钱。所以,买了个域名,实现了相关功能就匆匆上线了。页面、内容都做的比较烂。
这近半年也没顾得上迭代。最近,有时间,就打算迭代一下,做得更好一些。包括SEO。
功能有了,其它都重新做一下。
一、使用工具介绍
1、ChatGPT
不用说了,大家都知道。
2,V0
这是Vercel旗下的AI代码生成的工具,专门用来生成前端代码。
3.Cursor
这是最近这段时间特别火的AI代码编辑器。
二、用ChatGPT分析关键词、需求和写文案
1、分析关键词
提示词:
结果截图(部分)

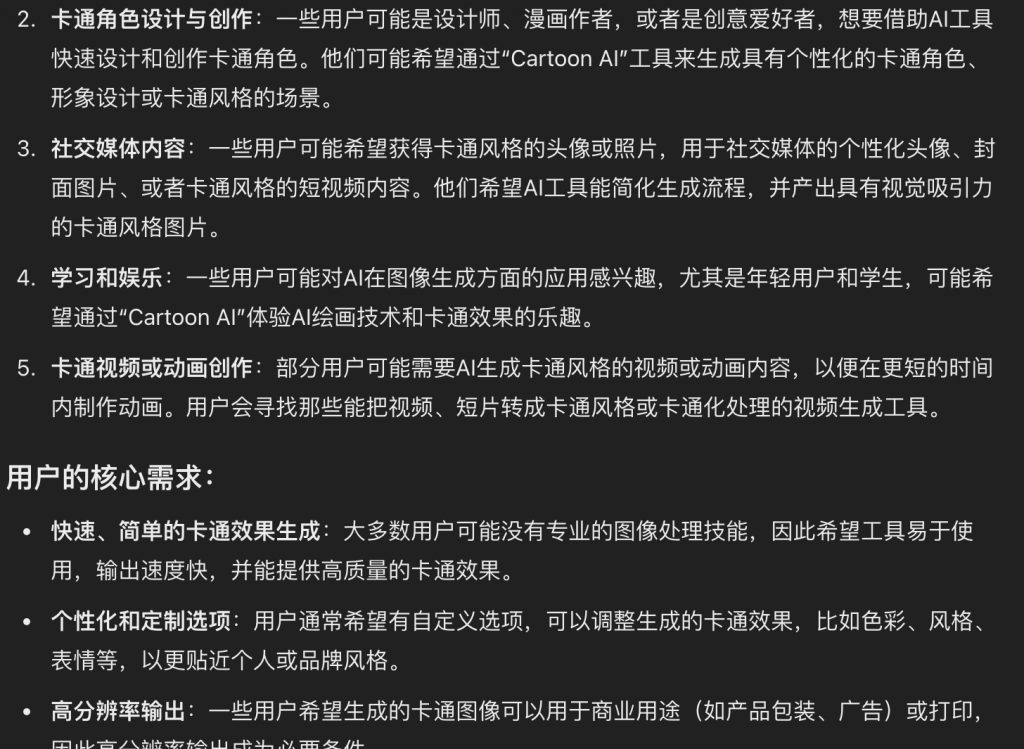
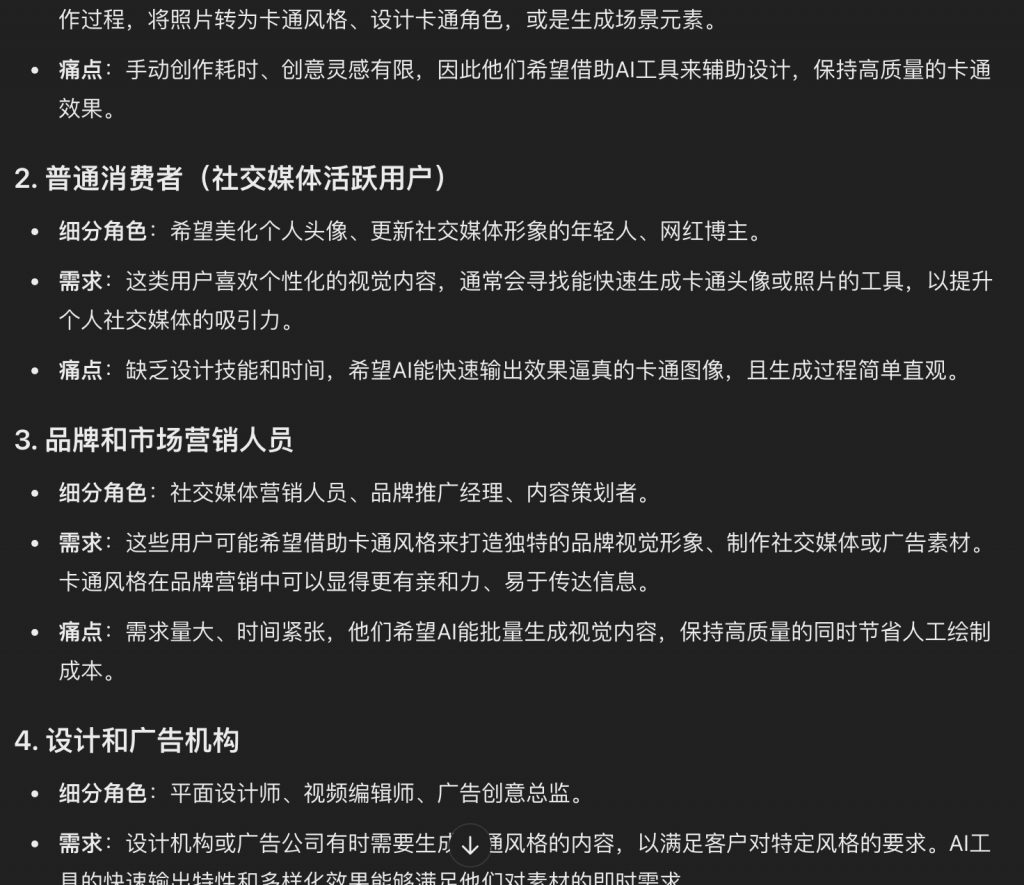
2,分析用户
提示词:
结果截图(部分):

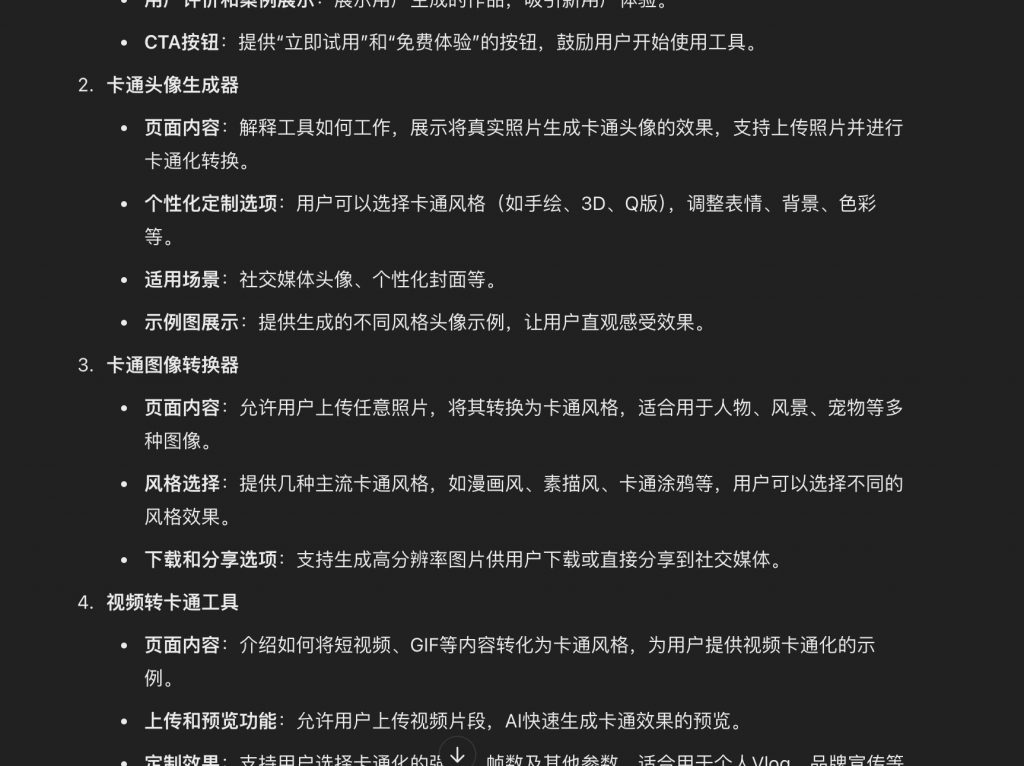
3.规划整个网站
提示词:
结果截图(部分):

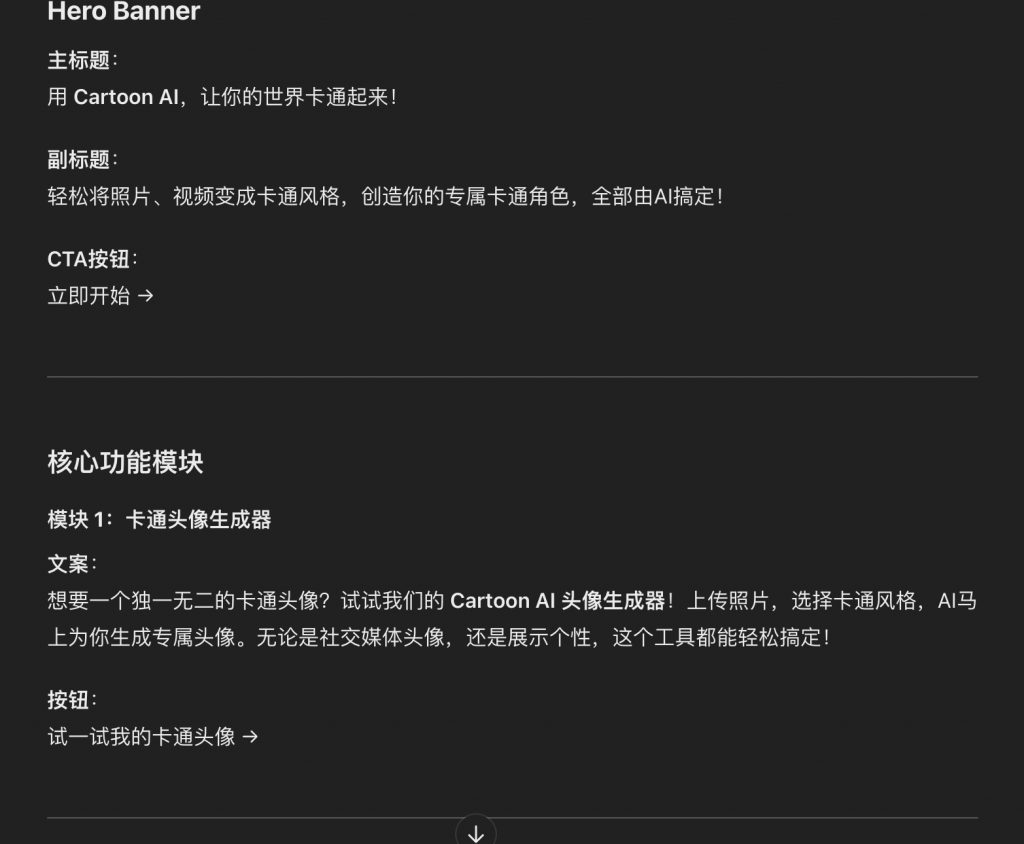
4.设计网站首页和撰写首页的文案
提示词:
结果截图(部分):

三、用V0开发前端
1、先生成一个架子
提示词:
tips:其实,这一步骤,如果能画个简单的原型图,那出来的结果会非常好。
2,调整风格
提示词:
两个步骤,最终出来的页面截图:

3.投喂
将ChatGPT生成的首页的设计和文案一部分一部分地喂给V0。
因为ChatGPT生成的首页的设计和文案内容比较多,如果一次性喂给V0,效果并不好。反而是一部分一部分地喂给V0,让V0一个section一个section地生成,效果更好。
如果是第一步生成的架子中已经有这个section,比如hero,可以在喂给V0的提示词前加“修改:”,如果没有这个section,那么可以在喂给V0的提示词前加“增加:”。
4.Tips
V0默认生成的是基于nextjs和ui.shadcn的jsx文件。但你也可以让它把代码转成纯粹的html文件
四、用Cursor开发功能和后端
AI图片生成的接口和功能都是上个版本开发好的,只要在首页将相应的section放到hero section 下方即可。
剩下的就是对页面文字的翻译了。
因为是多语言的,每一种语言都要有个翻译文件。
用Cursor翻译这些文字,是很方便的。
具体方法,可以看我的另一篇文章:
关于Cursor的使用方法,可以看官网的介绍。顺便说一下,用Cursor写函数、写接口,实现一个功能,确实很不错。
五、لخص
ChatGPT+V0+Cursor可以让一个不会写代码的人也能做出看起来很不错的简单的网站,对于有一定的代码能力的人,可以让他做的更好。

关注我的微信公众号

