Bilan d'une plateforme Internet de location de voitures (2) - plateforme, écologie et architecture
年前,写了《某互联网租车平台复盘——如何hold住一整个行业》(文章加了密码,一般人看不到)。
这一篇主要是对前一篇的一些补充。
一、如何启动一个多边市场平台产品?
前一篇中提到,将增长划分为三个大阶段。其中,前两个大阶段:

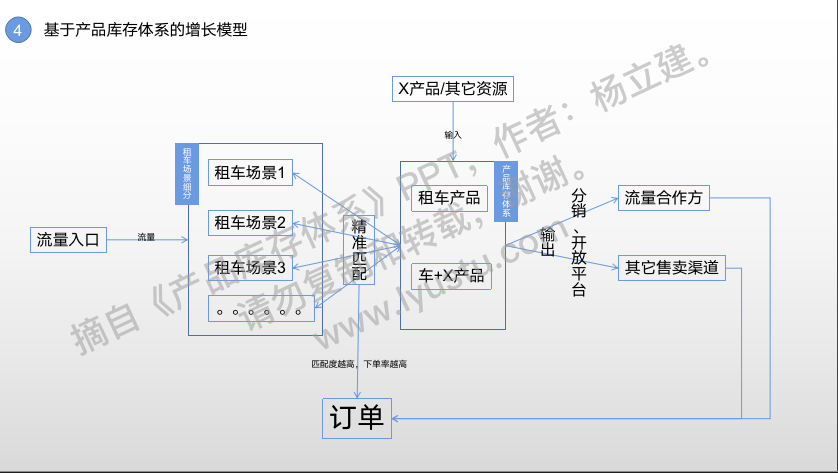
1、第一个大阶段:活下来并站稳脚跟。
基于以上增长模型,快速实现订单增长,并做出自己的核心竞争力。
2、第二个大阶段:成为市场主要玩家之一
探索和建设用户生态,形成第二个增长极。扩展上下游生态,包括更多的与车有关的企业,包括主机厂、车辆销售终端等,探索和建设多方利益生态。利用生态建设做大自己,打击对手,以图拿到市场最大份额。
也曾提到为什么第一个大阶段要以供应侧为着力点。
然而,在这个阶段的计划中,我并没有把用户生态这件事放进去。因为,对于创业的初始阶段,更需要的是简单粗暴和有效的增长,这样才能用最保险的方式让这个创业项目活下来。而,用户生态的建设是一个需要在数据分析基础上不断试错才能“试”出来的,这个过程会比较长,不可能一蹴而就。所以,第一个大阶段就围绕着这个增长模型做。而第二个大阶段再考虑建设用户生态,把它做成这个平台的第二增长极。详见后边的“演进路线”。
这里,想说一下启动一个双边或多边市场的平台产品的方法和思路。
对于启动一个多边市场平台来说,做大某一侧的用户量会导致另一侧用户量的大量增长,同样,做大另一侧的用户量也会导致这一侧用户量的增长。这就是所谓的网络效应。
这就是一个多边市场平台产品的特点。
租车平台是个典型的双边市场平台,甚至也可以发展成多边市场平台。而并不是单纯的针对某个用户群的单边市场产品。
这个租车平台,我选择首先从供应侧入手。
其实,这也是很多交易平台、内容平台等选择的成功策略。比如,国内的滴滴、美团、快手等,国外的YouTube、Uber等。
做起一定的供应量,只要打开一些流量入口,C用户和订单量的增长就是一个很自然的事情。而C用户的增长,也就是需求的增长,又会导致B用户的增长,也就是供应的增长。这样一来,滚雪球效应就会显现。这就是第一个增长极。
第二个增长极是用户生态。在租车平台这件事情上,我当时考虑的是,在用户使用的过程中如何让用户传播以及如何让用户产出内容。因为,这两件事做好,就会形成另一个由用户带来和影响更多用户的滚雪球效应。
二、关于“卖”和“用”的分离
上一篇写的重点之一就是“卖”和“用”的分离。
其实,“卖”和“用”的分离,还有另外一层好处。那就是将增长和用户体验分离,让增长和用户体验分别有不同的着力点。
这样一来,增长在“卖”的层面着力,可以摆脱很多限制,而用户体验也只要在“用”的层面着力即可。
用户体验的提升对于留住用户、复购、形成用户生态都是很重要的一件事,做的好同样会从很大程度上提升增长。
三、关于库存系统的架构
架构,目的就是要用最少的成本来构建和维护系统,也可以说是把复杂的事情变得简单,无论是实现、扩展,还是维护。
这个库存系统采用了微内核架构和事件驱动架构的混合架构。
1、整体上,采用了微内核架构。
库存系统的关键是对库存的变化的处理。库存的变化可以建模出多个库存变化的模型。每个变化模型都独立地做了一个插件“插入”到“内核”中。
随着租车业务未来可能会出现的新的业务类型和库存变化方式,可以灵活的定制相应的插件“插入”到“内核”中,即可。
这样一来,就让整个库存系统拥有了高度的可用性和高度的可扩展性。
2、内核的架构采用了事件驱动架构。
简单点说,就是库存系统的内核会监听订单状态的变化和车辆状态的变化,然后根据一系列的策略和规则,经过计算后决定执行哪一个库存变化“插件”。库存的变化最后就由这个插件和输入这个插件的一些参数决定。
这样,就基本上实现了库存系统的自动化、无人化。而库存系统的自动化也为后续,整个租车业务的自动化打下了基础。

关注我的微信公众号

