如何向Firefox提交自己的浏览器插件
前段时间,做了个Chrome插件,提交到Chrome插件市场,因为Edge浏览器用的也是Chrome的核心,所以,同样的插件,Edge也可以用,所以,同样的插件也就提交到了Edge的插件市场。
今天,把插件改了一下,提交到了Firefox的插件市场。
一、开通账户
https://addons.mozilla.org/zh-CN/firefox/extensions/
进入Firefox的插件市场,注册个账户。注册完后,在提交插件时,还需要开通二次认证。
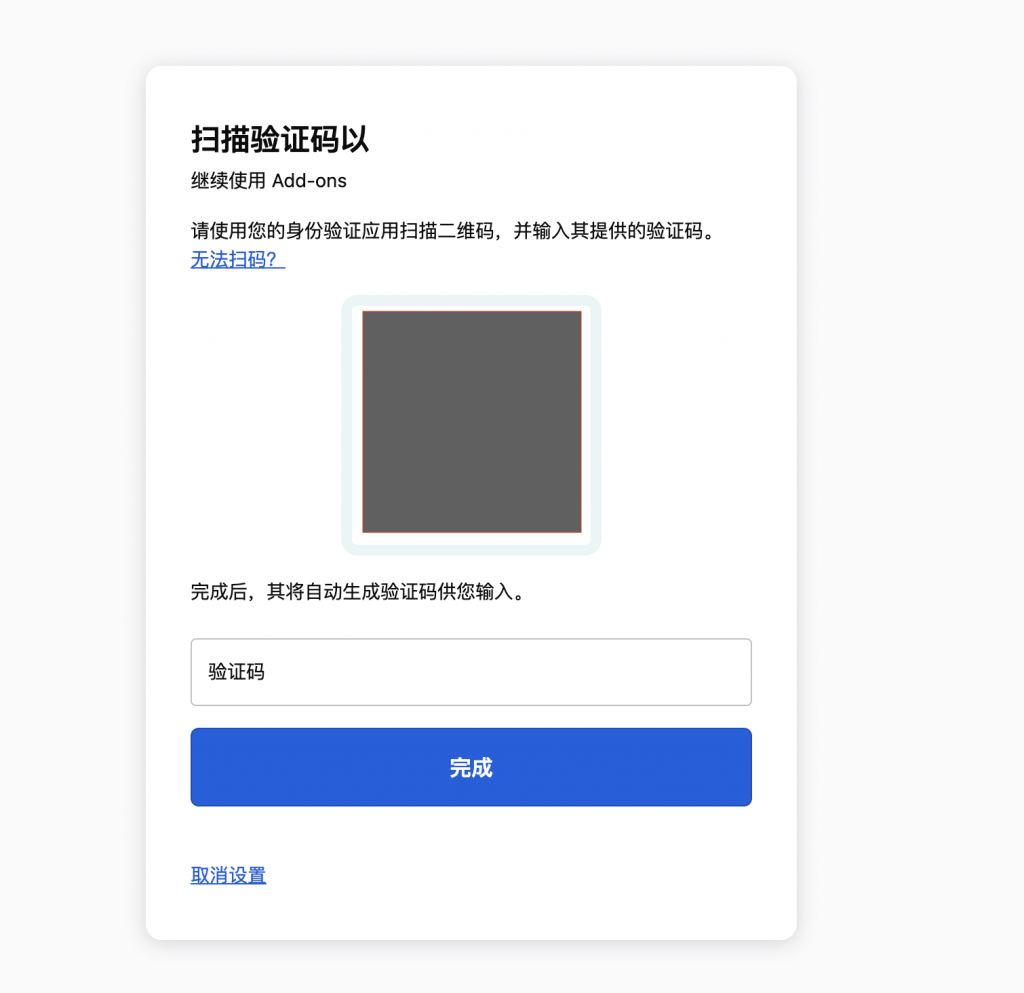
会出现一个二维码:

这个二维码需要用一些身份验证类的APP扫描,得到一个验证码。
可以用Google Authenticator、Microsoft Authenticator等。
我用的是Microsoft Authenticator
扫描二维码得到验证码后,输入验证码,点击完成,就会出现一个页面,上面显示了几个随机生成的验证码。
这个需要点击“下载”按钮,下载保存。然后在下一步,需要使用其中的任何一个验证码才能继续。
完成之后,注册账户就算搞定了,就可以上传插件了。
二、提交插件
不知道Chrome插件能不能用在Firefox上,所以,就直接把Chrome插件的压缩包上传了。
试试。
上传后,会自动检测代码。
结果,提示错误。
大概的意思是,manifast.json这个文件不能在文件夹内。其实就是压缩的时候,直接把所有代码文件选中压缩,而不是把整个项目的文件夹压缩。
重新压缩后,再次提交。
还是提示错误。
两个错误,都是manifest.json中的错误。
"/background/service_worker" is not supported.
错误: "/background/service_worker" is not supported.
The extension ID is required in Manifest Version 3 and above.
错误: See https://mzl.la/3PLZYdo for more information这次,直接将错误提示扔给cursor,顺带告诉它,这是Firefox插件。
然后cursor把manifest.json一通修改。
改完后,重新压缩,提交。
结果,还是提示错误,但只有一个错误,还是上次的第一个错误:
"/background/service_worker" is not supported.
错误: "/background/service_worker" is not supported.我仔细看了一下,代码中有个配置:
"background": {
"service_worker": "background.js"
},我看了一下background.js这个文件,里面只有和Chrome有关的代码:
chrome.runtime.onInstalled.addListener(() => {
console.log("插件已安装!");
});二话不说,果断删掉了manifest.json中的background的配置。
然后再次压缩,上传。
通过了。
之后,就是填写一些介绍之类的,提交,然后等着审核就行了。
三、总结
浏览器插件的开发,其实挺简单的。当然,AI在开发中起的作用很大。

关注我的微信公众号

