robots.txt: 무시된 SEO 문제
지난 달 Next.js로 두 개의 사이트를 구축한 후 Google 색인 생성이 불량한 것을 발견한 후 robots.txt 파일이 누락된 것으로 문제가 확인되었습니다. 이 문제를 해결하려면 모든 사용자 에이전트를 허용하는 규칙이 있는 robots.txt를 사용하여 모든 콘텐츠에 대한 액세스를 활성화하세요. 'private' 디렉터리를 제외하고 Next.js 앱 디렉터리에 사이트맵 링크가 추가되었습니다. 이를 통해 색인 문제가 해결되었으며 사이트 가시성을 위한 robots.txt의 중요성이 강조되었습니다.
질문
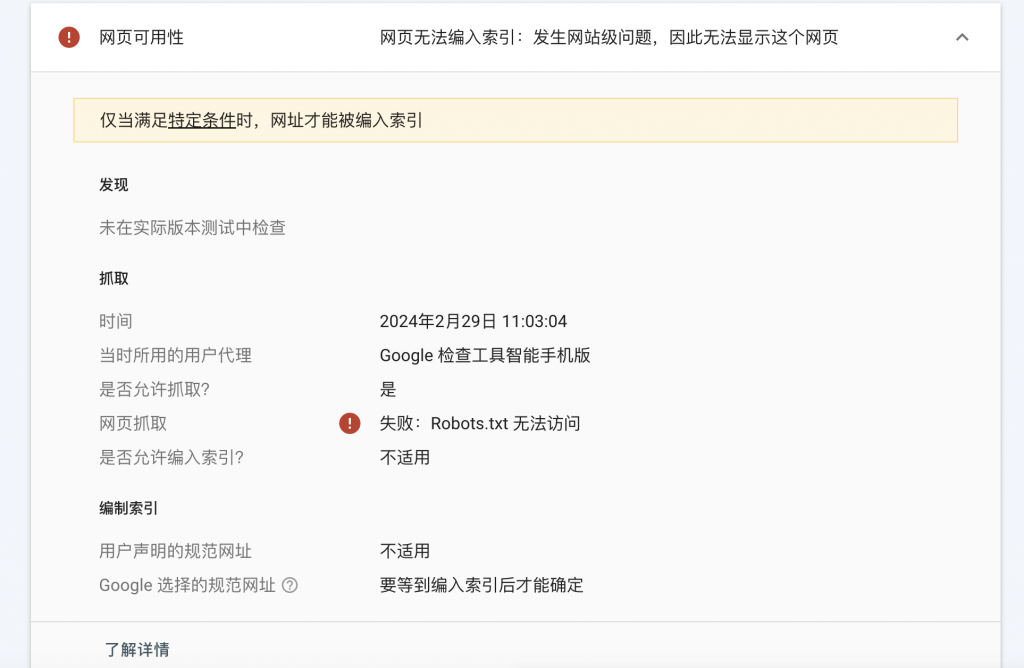
지난 달에 나는 nextjs를 사용하여 두 개의 웹사이트를 구축했지만 그 이후로는 신경쓰지 않았습니다. 최근에 이 두 사이트의 Google 포함 상태가 좋지 않은 것을 발견했습니다. 오늘 자세히 살펴보니 robots.txt에 문제가 있는 것으로 나타났습니다.
GSC에 포함되지 않은 URL을 확인해 본 결과는 다음과 같습니다.

최근에는 웹사이트 구축 시 워드프레스 등 성숙한 CMS를 사용하는 경우가 대부분이며, robots.txt 문제를 고려할 필요가 없어 robots.txt는 항상 무시되어 왔습니다.
이번에는 nextjs를 사용하여 웹사이트를 구축했는데, 이런 문제를 발견했습니다.
해결책
robots.txt 파일을 추가합니다.
1. nextjs 프로젝트의 앱 디렉터리에 robots.txt 파일을 추가합니다.
2. robots.txt 파일에 다음 규칙을 추가합니다.
사용자 에이전트: * 허용: / 허용하지 않음: /private/ 사이트맵: https://www.xxx.com/sitemap.xml설명하다:
"User-Agent: *": 모든 크롤러가 웹사이트에 접근할 수 있음을 나타냅니다.
"허용: /": 모든 콘텐츠에 대한 액세스를 허용합니다.
"Disallow: /private/": 개인 디렉터리에 대한 액세스가 허용되지 않음을 나타냅니다.
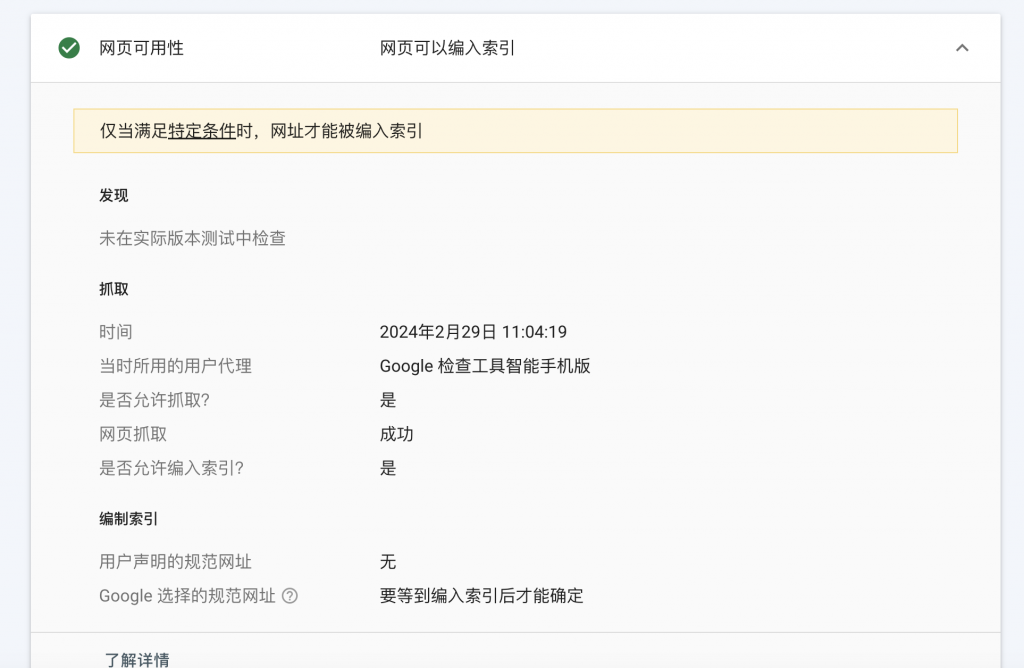
3. 완료 후 다시 테스트

요약하다
robots.txt 파일이 없으면 검색 엔진의 콘텐츠 포함에 큰 영향을 미칩니다.
인용하다
해결 방법: Robots.txt로 인해 데스크톱 페이지가 크롤링되지 않습니다. – Google Merchant Center 도움말
메타데이터 파일: robots.txt |Next.js(nextjs.org)

关注我的微信公众号

