Nowe doświadczenie WordPress: tworzenie stron internetowych za pomocą SAAS, z niskim kodem i bez kodu
2023年11月06日,Wordpress v6.4.2发布。
两天后,我迁移自己的博客到别的服务器上。之后顺带升级wordpress。升级之后,发现,我自己设计开发的wordpress theme ——Themoon——因为部分代码与新版本的Wordpress有冲突,只好暂时放弃自己的开发的theme,转而用最新的Wordpress 自带的theme——TwentyTwentyFour。
原本只想暂时用一下,结果,这一用,大为吃惊啊。
虽然Wordpress每年都出一个theme,但似乎每一个都是丑陋加简陋。然而这个TwentyTwentyFour很不一般啊。
WordPress的进化
配合Gutenberg editor,Wordpress已经完成了全面的转变,从一个单纯的内容管理系统(CMS)华丽变身成一个基于CMS的内容创作系统。
Gutenberg editor,用来创作。
TwentyTwentyFour theme, 用来展示。
这样一来,你可以基于Wordpress,用SAAS、低代码和无代码的方式构建网站,构建每一个,或者每一种页面。
你可以放开你的想法,几乎随心所欲地构建页面,用来承载各种各样的内容。
体验一下:
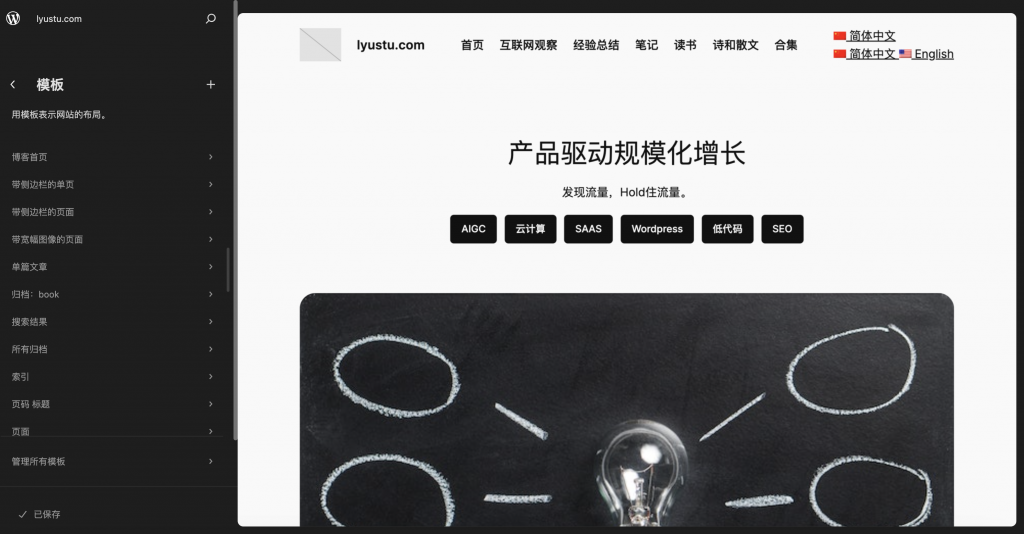
修改首页模板

后台,点击“外观——编辑”,就进入这个页面了。然后就可以基于Gutenberg editor来修改首页模板了。其它页面模板也是同样的修改方法。
增加自定义Post Type的模板
我的博客,用了自定义Post Type来管理和展示自己写的书。原本是集成在自己开发的theme中的,但实际上也可以单独以插件的方式来加载。不仅仅是这个Post Type相关的功能可以独立出来,TheMoon几乎所有的功能都是以组件的方式构建的,高度解耦,都可以独立以插件的方式加载,或者多个组件合并成一个插件来加载。卸载了自己的TheMoon后,我便将自己需要的一些东西合并成一个插件来重新加载。
只是,原本自定义一个Post Type,一般都是要在theme中加一个archive-xxx.php和single-xxx.php来展示自定义Post Type的列表页和内容页的。
但在TwentyTwentyFour theme中,你不需要再写代码和构建这两个文件了。只需要以低代码和无代码的方式,直接构建模板就可以了。
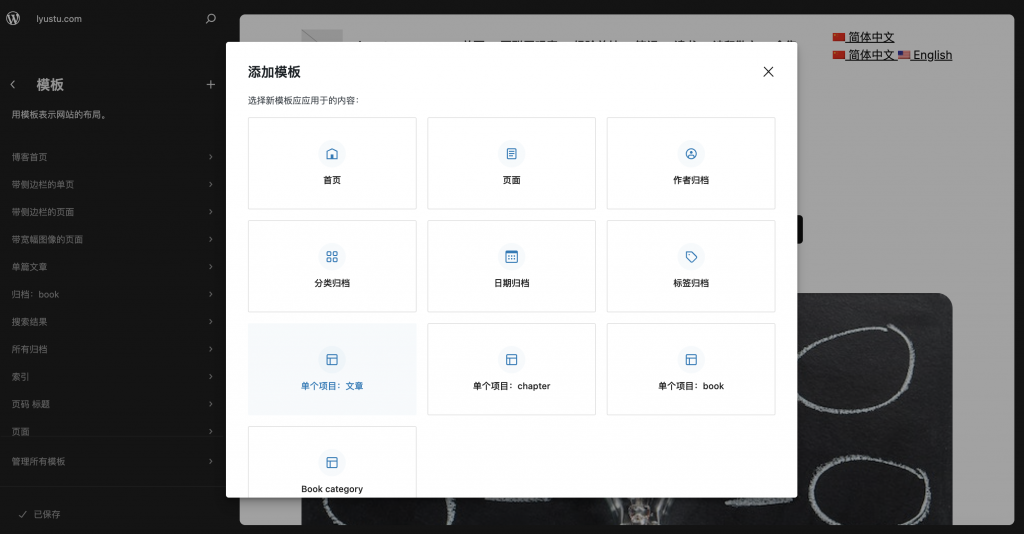
1、添加模板

点击左侧,“模板”旁边的“+”,然后选择自己要添加的模板。
2、选择模板的使用范围

强大之处来了,你既可以对自定义Post Type的所有项目建立模板,也可以针对某个特定的项目建立模板。
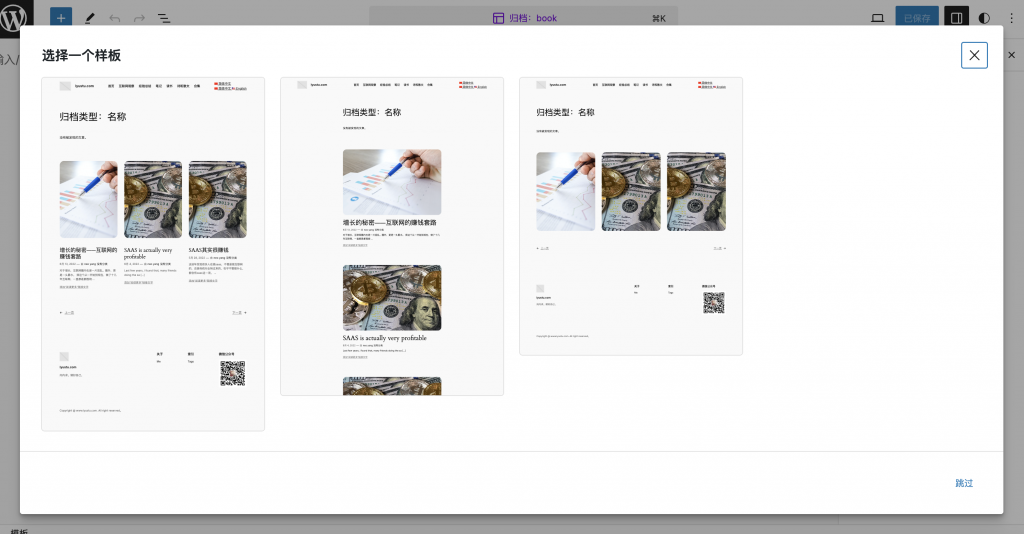
3、选择样板

选择一个已经存在的样板。当然,你也可以不选择样板,而是从0开始构建这个模板。
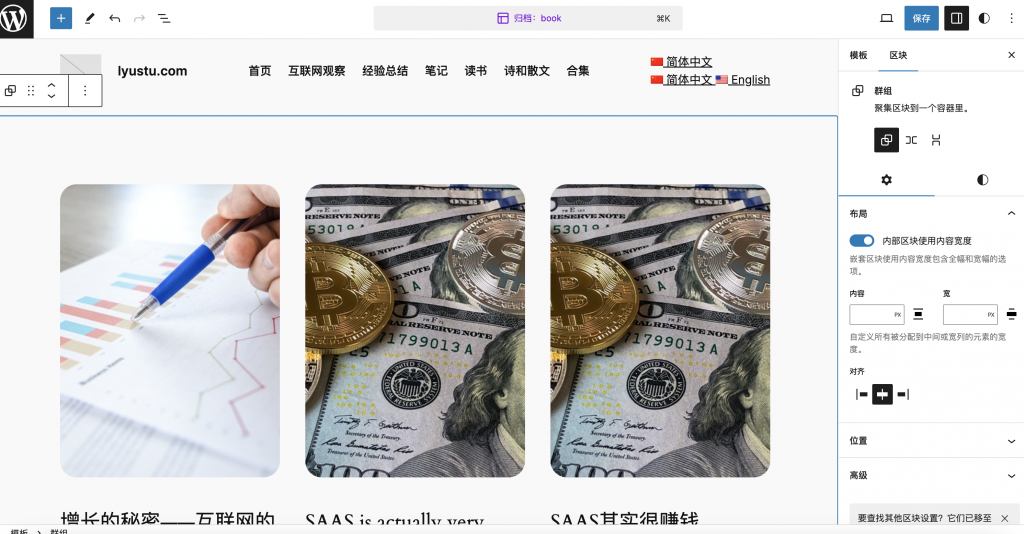
4、修改模板。

按你的想法修改吧。
自定义样板
1、什么是样板
WordPress的样板就是以区块为基础,组合起来的,可以复用的模块。
样板有两种,一种是区块样板,可在任何页面复用。另一种是模板组件,用来构建全站通用的组件。
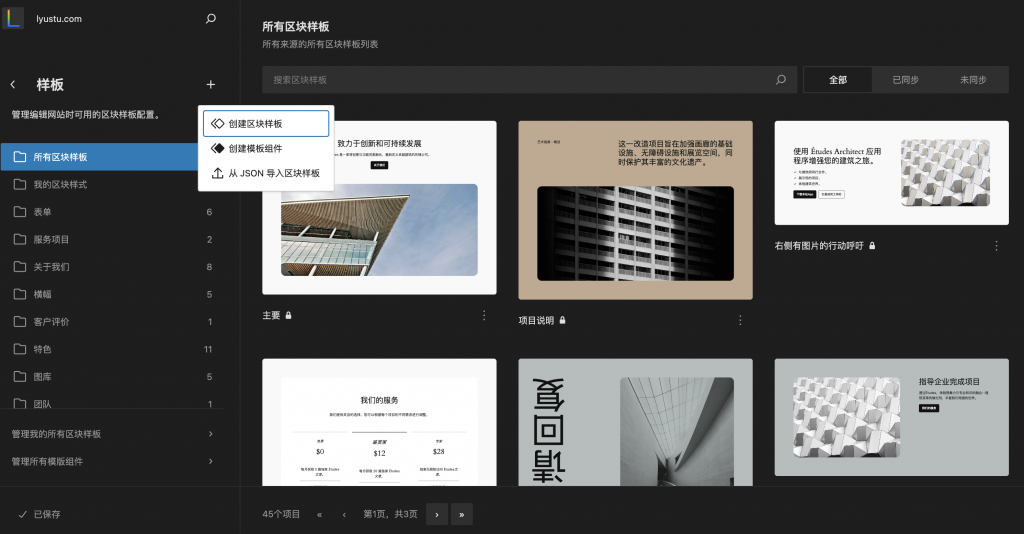
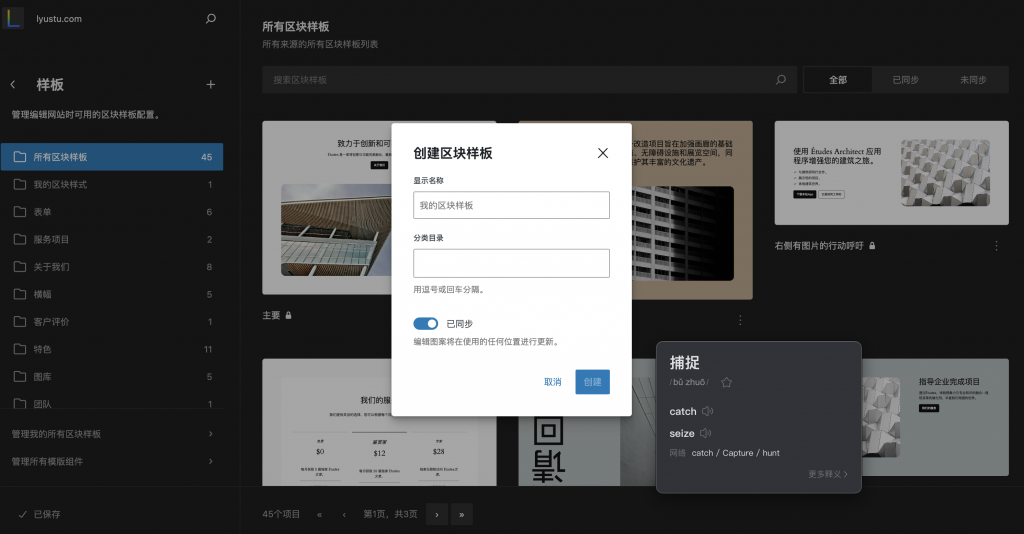
2、新建区块样板



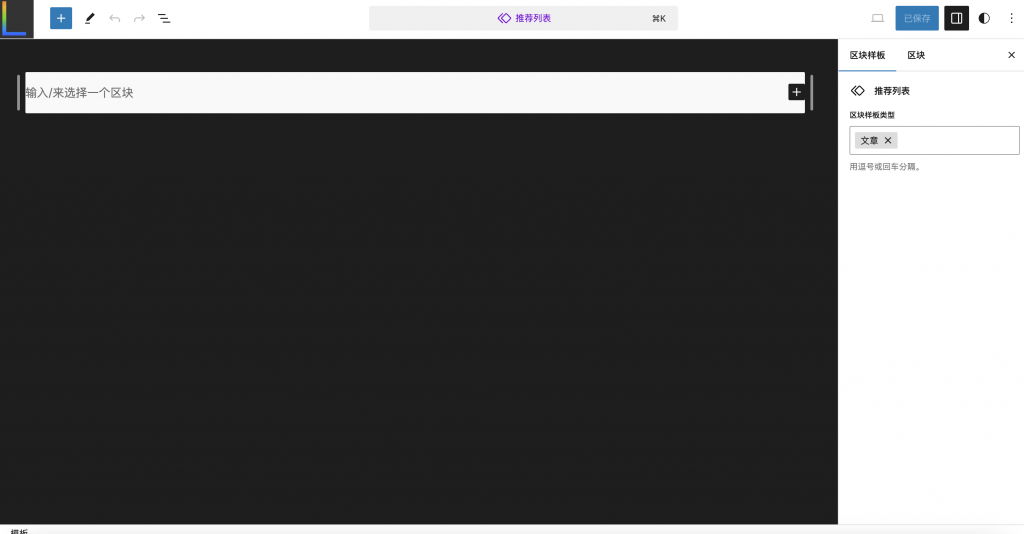
3、新建模板组件

WordPress 插件和Theme的市场需求和开发趋势
几年前,Wordpress Gutenberg editor的发布,让一堆原本很赚钱的page builder失去了市场。
如今,新版本的Wordpress和新理念下的官方theme也必将让一堆原本很赚钱的Wordpress theme失去存在的必要性。
所以,Wordpress的插件和theme市场要衰落了吗?要知道,Wordpress的流行,很大程度上是和第三方的插件和theme分不开的。Wordpress也一向重视开发者生态的建设。难道,以后,Wordpress的开发者生态也要衰落了吗?
我认为不是。Wordpress的插件和theme市场不仅不会衰落,甚至有可能会更加繁荣。只不过,原有的开发方式和产品需求发生了改变,再按照原有的方式去开发插件和theme是不行的。
有以下几点需要注意。
1、Theme必须要支持block构建
不支持block构建的theme将很快失去市场,被彻底淘汰掉。
2、block、样板是方向
用户的需求将逐渐从插件的功能,更多地转向“这个插件有什么block?”,“这个插件有什么样板?”。
所以,插件的开发以后会更多地提供block和样板。
而,实际上,这可能也是非常赚钱的一个新的市场。
Podsumować
时代总是在进步的。新的理念、新的方式总是在不断地出现。每一次新的发展,虽然会淘汰掉很多固有的东西,但也会创造出新的市场。

关注我的微信公众号

