新版WordPress體驗:用SAAS、低程式碼和無程式碼的方式建構網站
2023年11月06日,Wordpress v6.4.2發布。
兩天后,我遷移自己的部落格到別的伺服器。之後順帶升級wordpress。升級之後,發現,我自己設計開發的wordpress theme ——Themoon——因為部分程式碼與新版的Wordpress有衝突,只好暫時放棄自己的開發的theme,轉而用最新的Wordpress 自帶的theme——TwentyTwentyFour 。
原本只想暫時用一下,結果,這一用,大吃一驚。
雖然Wordpress每年都會出一個theme,但似乎每個都是醜陋加簡陋。然而這個TwentyTwentyFour很不一般啊。
WordPress的進化
配合Gutenberg editor,Wordpress已經完成了全面的轉變,從一個單純的內容管理系統(CMS)華麗變身成一個基於CMS的內容創作系統。
Gutenberg editor,用來創作。
TwentyTwentyFour theme, 用來展示。
這樣一來,你可以基於Wordpress,用SAAS、低程式碼和無程式碼的方式建立網站,建立每一個,或每一種頁面。
你可以放開你的想法,幾乎隨心所欲地建立頁面,用來承載各種各樣的內容。
體驗一下:
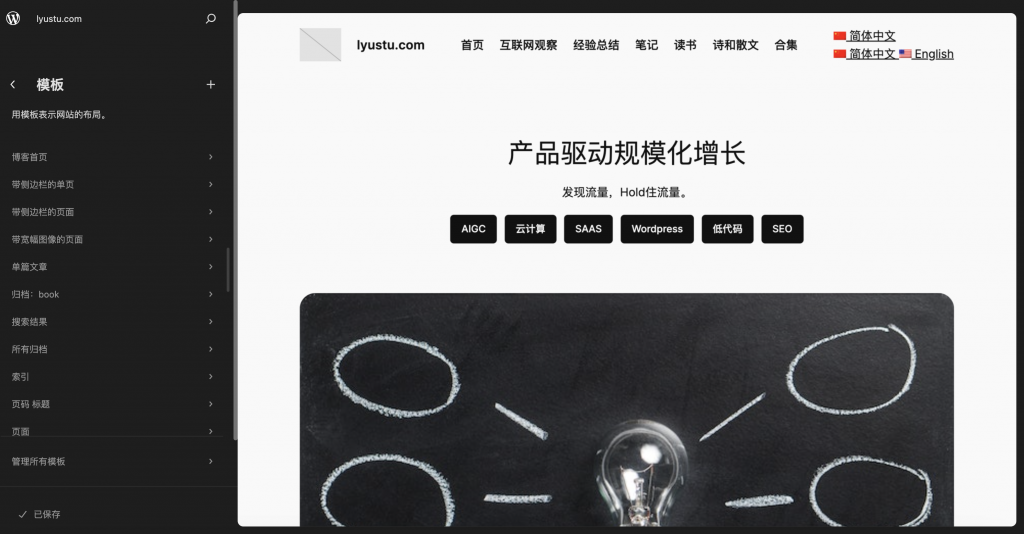
修改首頁模板

後台,點擊“外觀——編輯”,就進入這個頁面了。然後就可以基於Gutenberg editor來修改首頁模板了。其它頁面模板也是同樣的修改方法。
增加自訂Post Type的模板
我的博客,用了自訂Post Type來管理和展示自己寫的書。原本是整合在自己開發的theme中的,但實際上也可以單獨以插件的方式來載入。不僅僅是這個Post Type相關的功能可以獨立出來,TheMoon幾乎所有的功能都是以組件的方式構建的,高度解耦,都可以獨立以插件的方式加載,或者多個組件合併成一個插件來加載。卸載了自己的TheMoon後,我便將自己需要的一些東西合併成一個插件來重新加載。
只是,原本自訂一個Post Type,通常都是在theme中加上一個archive-xxx.php和single-xxx.php來展示自訂Post Type的清單頁和內容頁的。
但在TwentyTwentyFour theme中,你不需要再寫程式碼和建立這兩個檔案了。只需要以低程式碼和無程式碼的方式,直接建置模板就可以了。
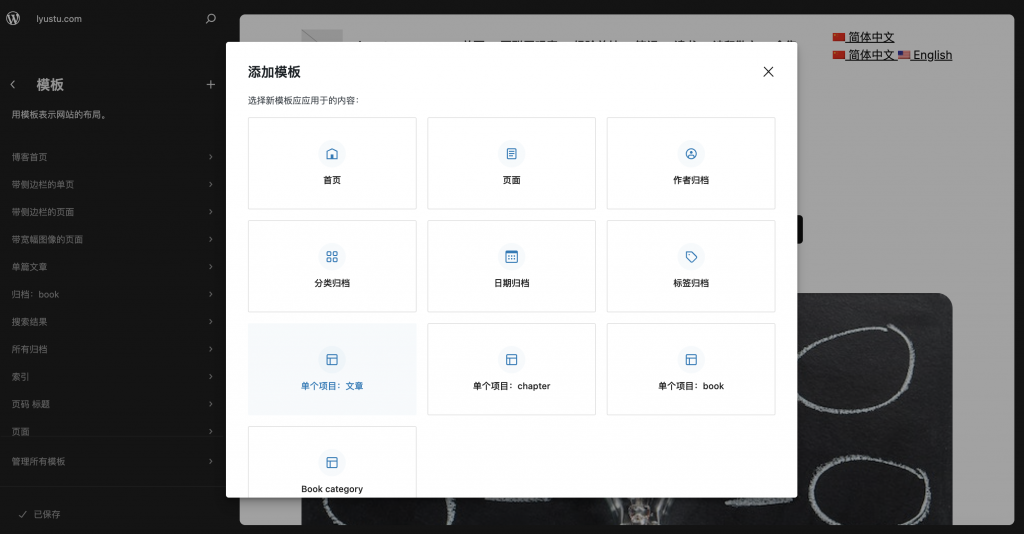
1、新增模板

點擊左側,“模板”旁邊的“+”,然後選擇您要新增的模板。
2、選擇模板的使用範圍

強大之處來了,你既可以對自訂Post Type的所有專案建立模板,也可以針對某個特定的專案建立模板。
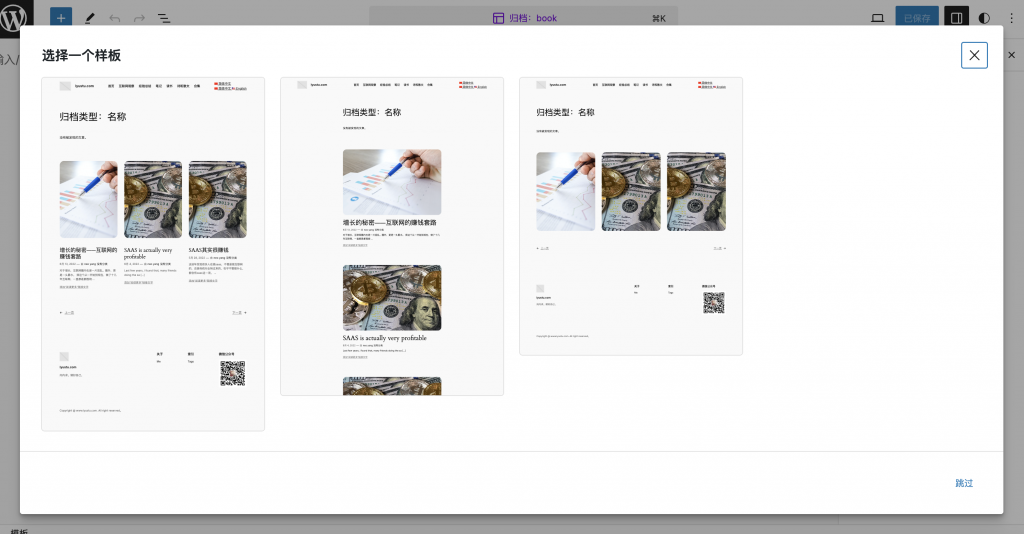
3.選擇樣板

選擇一個已經存在的樣板。當然,你也可以不選擇樣板,而是從0開始建立這個模板。
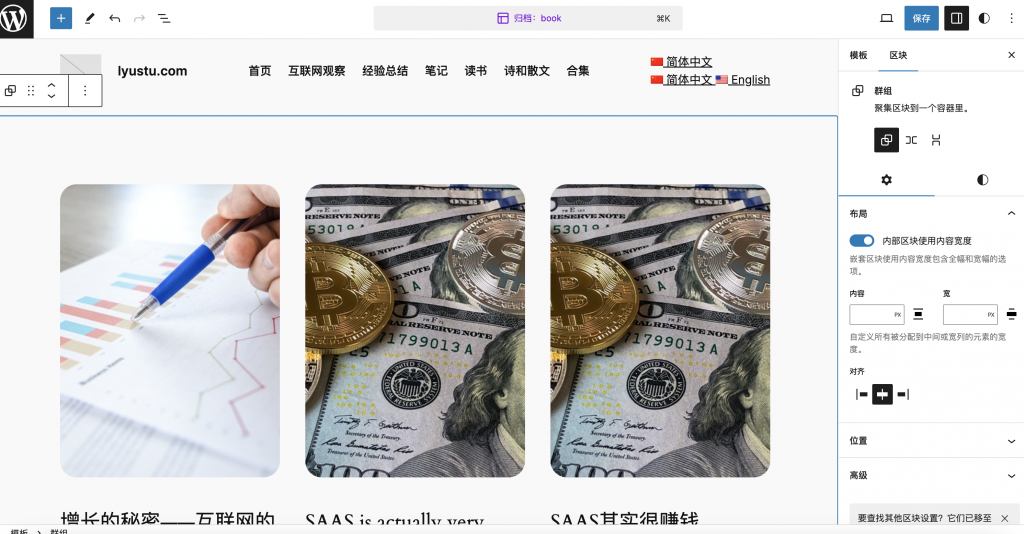
4、修改模板。

照你的想法修改吧。
自訂樣板
1.什麼是樣板
WordPress的樣板就是以區塊為基礎,組合起來的,可以重複使用的模組。
樣板有兩種,一種是區塊樣板,可在任何頁面重複使用。另一種是模板元件,用來建構全站通用的元件。
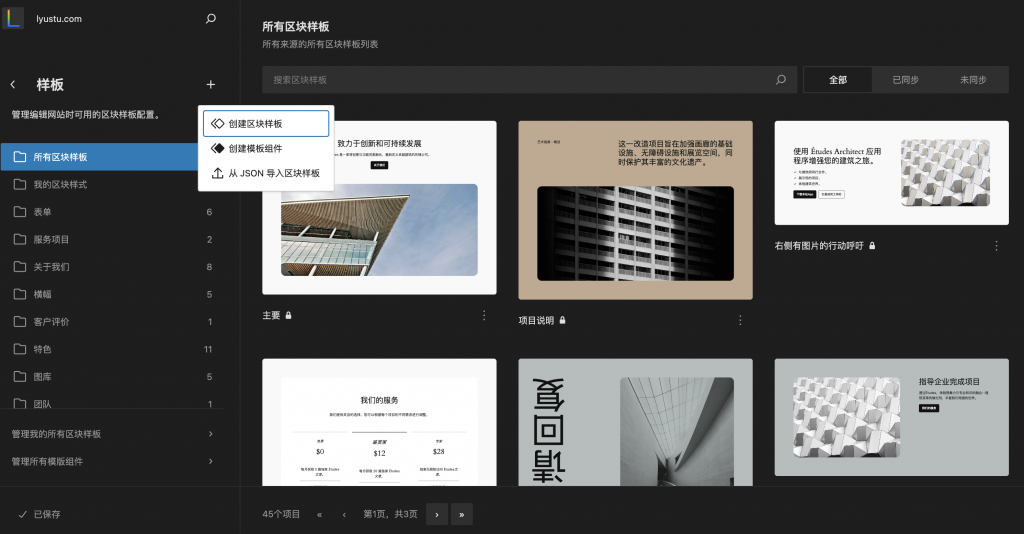
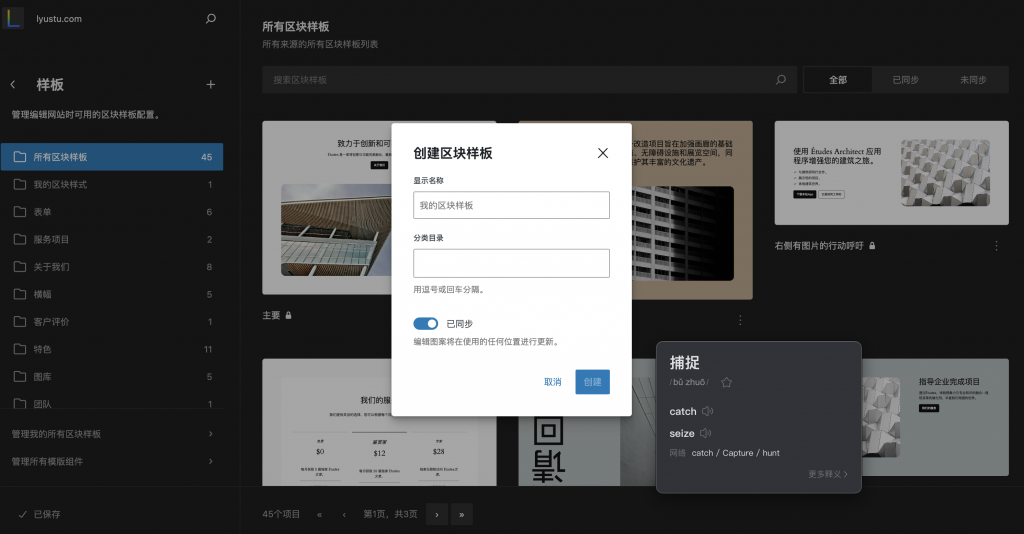
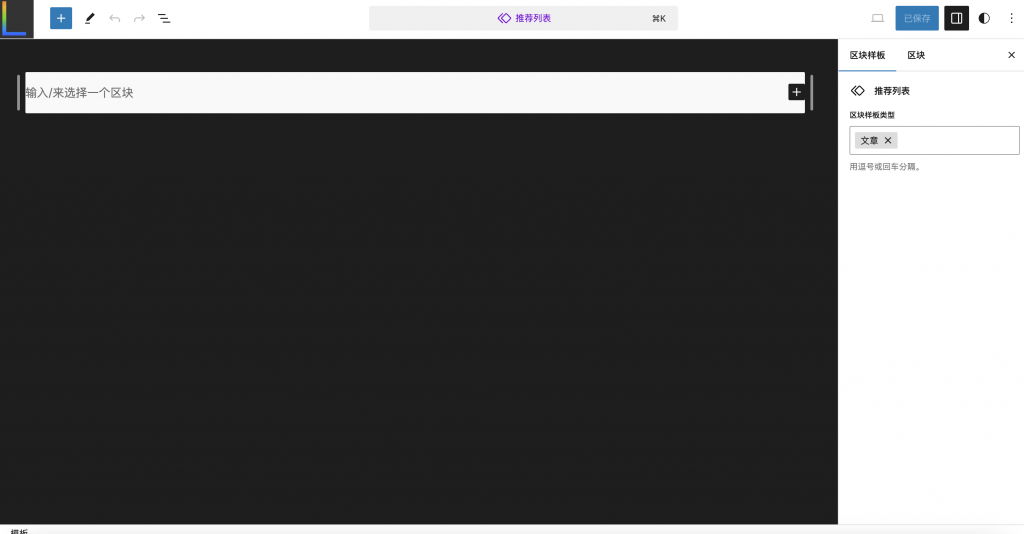
2、新建區塊樣板



3.新建模板組件

WordPress 外掛程式和Theme的市場需求和開發趨勢
幾年前,Wordpress Gutenberg editor的發布,讓一堆原本很賺錢的page builder失去了市場。
如今,新版的Wordpress和新概念下的官方theme也必將讓一堆原本很賺錢的Wordpress theme失去存在的必要性。
所以,Wordpress的插件和theme市場要衰退了嗎?要知道,Wordpress的流行,很大程度是和第三方的插件和theme分不開的。 Wordpress也一向重視開發者生態的建置。難道,以後,Wordpress的開發者生態也要衰退了嗎?
我認為不是。 Wordpress的插件和theme市場不僅不會衰落,甚至有可能會更加繁榮。只不過,原有的開發方式和產品需求發生了改變,再用原有的方式去開發插件和theme是不行的。
有以下幾點要注意。
1、Theme必須要支持block構建
不支援block建構的theme很快就會失去市場,被徹底淘汰掉。
2、block、樣板是方向
用戶的需求將逐漸從插件的功能,更多地轉向“這個插件有什麼block?”,“這個插件有什麼樣板?”。
所以,插件的開發以後會更多提供block和樣板。
而,實際上,這也可能是非常賺錢的一個新的市場。
總結
時代總是在進步的。新的理念、新的方式總是不斷出現。每一次新的發展,雖然會淘汰掉很多固有的東西,但也會創造出新的市場。

关注我的微信公众号

