AIGC: Integrer Baidus Wenxin Qianfan store model i WordPress og sammenlign den med GPT
# integrerer Baidu's Wenxin Qianfan store model i WordPress og sammenligner den med GPT
Sidste weekend blev Baidus Wenxin Qianfan-model integreret i WordPress.
1. Grundlæggende proces:
1. Ansøg først for at opleve Wenxin Qianfan store model på Baidu, som kræver certificering først.
2. Når du har bestået, skal du aktivere den store model, fordi Baidu's store model opkræves for brug og opkræves pr. token. Du skal have en saldo på din konto for at aktivere den.
3. Opret derefter et program, så det har appid, api-nøgle og hemmelig nøgle
4. Læs derefter dokumentationen og tilslut den tilsvarende grænseflade.
Grundlæggende får du adgangstokenet gennem api-nøglen og den hemmelige nøgle, og indsender derefter spørgsmålet og får svaret.
2. Nøglekode
1. Få adgangskodens nøglekode
"php
privat funktion getAccessToken(){
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://aip.baidubce.com/oauth/2.0/token?client_id=".$this->client_id."&client_secret=".$this->client_secret."&grant_type=client_credentials",
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => sandt,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'Accepter: application/json'
),
));
$respons = curl_exec($curl);
curl_close($curl);
$rtn = json_decode($response);
returner $rtn->adgangstoken;
}
“`
2. Kald nøglekoden til Ernie Bot stor model
"php
public function runErnieBot($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token={$this->getAccessToken()}",
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => sandt,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>$besked,
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json'
),
));
$respons = curl_exec($curl);
curl_close($curl);
returnere $respons;
}
“`
3. Kald nøglekoden til Ernie Bot Turbo stor model
"php
public function runErnieBotTurbo($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/eb-instant?access_token={$this->getAccessToken()}",
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => sandt,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>$besked,
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json'
),
));
$respons = curl_exec($curl);
curl_close($curl);
returnere $respons;
}
“`
I de sidste par dages test er ydeevnen af Baidu Wenxin Qianfans store model på kinesisk faktisk meget bedre end GPT.
Det kinesiske niveau for GPT er niveauet for "forklarende tekst".
Det kinesiske niveau af Baidu Wenxin Qianfan Large Model er i det mindste bedre end den "forklarende tekst".
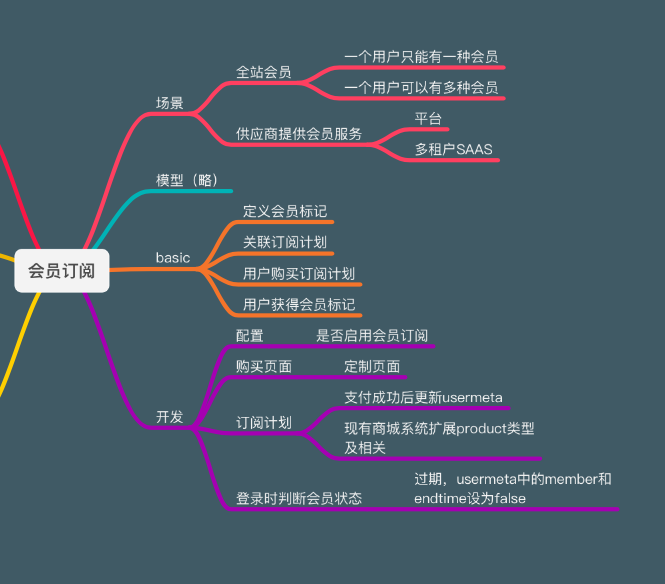
Gentagelse af medlemsabonnementsmodul

Til det platform CMS, jeg selv byggede, har medlemsabonnementsdelen altid været "simpel at implementere". I weekenden omstrukturerede jeg denne del og udviklede kernedelen.
1. Metode
Generelt omfatter medlemskabsabonnement hovedsageligt tre dele: medlemskabsabonnementsplan og køb, medlemstilladelseskontrol og medlemsadministration.
1. For medlemskabsabonnementer og køb
Bare forbered dig på at lave nogle udvidelser baseret på det eksisterende indkøbscentersystem.
2. For medlemstilladelseskontrol,
Dette skal nævnes specielt. Vi planlægger ikke at gøre det baseret på et rolletilladelsessystem, men et separat medlemskontrolleret system.
Med udgangspunkt i rolleautoritetssystemet laves medlemmer om til en rolleserie, og hver type medlem laves til en rolle i denne rollerække. Det lyder fornuftigt. Men i dette tilfælde er det meget besværligt at gøre eller bruge, især når der er mange forretninger, de forskellige logikker vil være meget komplicerede, og alle former for forvirring vil opstå, hvis du ikke er forsigtig. Og det er ikke fleksibelt nok.
Desuden er medlemskabsabonnementsdelen af mange fremragende systemer faktisk ikke rollebaseret. I stedet implementeres tilladelseskontrol baseret på "mærker" eller ordrer. Mange velsælgende medlemskabsabonnement plug-ins, herunder WordPress, er lavet på denne måde.
Baseret på "brugertag":
I bund og grund er det samme princip som karaktersystemet. Det er for at definere nogle "mærker" af medlemmer. Brugere, der køber medlemskabsabonnementet, der er forbundet med dette "mærke", vil blive "mærket med dette mærke", så kontrollen af medlemstilladelser kan opnås.
Baseret på ordre:
Køb et medlemskabsabonnement og lav en ordre Efter betaling vil udløbstiden blive skrevet ind i ordren. Derfor kan du ud fra rækkefølgen vurdere, om brugeren er medlem, hvad det er for et medlem, og om det er udløbet. På denne måde kan du kontrollere medlemstilladelser.
Jeg har tidligere lavet en ordrebaseret metode, og denne gang planlægger jeg at bruge "brugertags".
Der er ikke noget galt i at være baseret på ordrer, men ordresystemet i platformen CMS, jeg bygger nu, understøtter mange ordretyper, hvilket gør ordremodellen relativt "stor, jeg har ikke planer om at "lægge vægt" på den længere. så jeg valgte Baseret på "brugertags".
3. Medlemsstyring
Baseret på den eksisterende brugerstyringsudvidelse planlægger vi ikke at lave medlemsstyring alene.
2. Gældende scenarier
1. Grundscenarie
Hele produktet har en eller flere abonnementsplaner, som brugerne køber og nyder godt af medlemstjenester.
Definer medlemsmærker globalt. Hvert medlemsmærke indeholder mindst tre felter: navn, slug og tilhørende abonnementsplan-id.
Når en bruger køber en abonnementsplan med et medlemsmærke, vil medlemsmærket og udløbstiden blive skrevet ind i brugerens metadata.
2. Platform/multi-lejer scenario
For platforme og SAAS med flere lejere er der et meget vigtigt scenarie: abonnementsplanen leveret af leverandøren selv.
Definer leverandørens medlemstag i leverandørens brugers metadata. Nøglen til leverandørens medlemstag kan ikke være den samme som nøglen til det globale medlemstag.
Når en bruger køber et abonnement hos denne udbyder, vil det tilsvarende medlemsmærke og udløbsdato blive skrevet til den købende brugers metadata.
Denne iteration implementerer kun grundlæggende scenarier, men den skal kunne udvides til platforms- og multilejerscenarier.
3. Find ud af, om medlemskabet er udløbet, når du logger ind
Når brugeren logger ind, vurderes det, om det er udløbet. Hvis det er udløbet, opdateres medlemsmærket i metadataene til falsk og udløbsdatoen til falsk.
Sådan bygger du et succesfuldt socialt produkt (1) - brugeradfærd og brugerrelationer
1. Hvad gør sociale produkter? Først og fremmest skal vi vide, hvad præcist gør sociale produkter? Alle sociale produkter er platformsprodukter. Med andre ord, alle […]
Hvad skal vi gøre over for den varme AIGC?
AIGC er så populær, at alle diskuterer, hvad de skal gøre. Jeg opsummerede det, og diskussionen fokuserede på to punkter: 1. Opgradering og iteration eller leder efter den såkaldte "innovation [...]
po文件和mo文件——wordpress的theme和plugin的翻译
对于wordpress的theme作者和plugin作者,翻译自己的theme和plugin就避不开po文件和 […]
For vækst, de sociale mediers rolle
Trafikken tørrer ud. Sociale medier bliver stadig sværere at bruge. I de sidste to år har jeg oplevet, at mange mennesker har nogle misforståelser om sociale medier og selvmedier […]
Sådan bygger du en succesfuld B-side SAAS-platform
Sidste år hjalp jeg en international HRsaas-virksomhed med at lave en plan. Kernen i denne plan er to personer, der med succes har bygget en B-side SAAS-platform […]
Sådan laver du et vellykket WEB3-produkt
Hvis vi siger, at WEB1.0 er en slaveæra, blev brugerdata nøgne plyndret af websteder. Hvis vi siger, at WEB2.0 er den feudale æra, vil forholdet mellem brugere og platforme […]
Sammenligning af brugeradfærd mellem TikTok og Douyin
I 2019 byggede jeg en kort social video-APP, der gik til udlandet. På det tidspunkt blev der lavet en sammenlignende analyse af brugeradfærden hos TikTok og Douyin. Nedenfor er nogle noter fra dengang.
1. Om korte videoer og live-udsendelser
For indenlandske brugere bruges korte videoer og live-udsendelser til at skabe indhold, så korte videoer og live-udsendelser er begge former for indhold.
For oversøiske brugere er korte videoer og live-udsendelser først og fremmest kommunikationsmetoder. Korte videoer er først og fremmest begrebet tekstbeskeder, men de er kun videoer. Live-udsendelse er først og fremmest konceptet med at foretage et telefonopkald, men det kan synkronisere videoskærmen, uanset om det er en-til-en eller en-til-mange.
Det er derfor, der er mange sociale apps baseret på korte videoer og livekommunikation i udlandet, mens i Kina er de fleste af dem produkter, der producerer korte videoer og serverer bedre live-udsendelser.
2. Om fans
For indenlandske brugere er fans penge, og antallet af følgere er nøgletallet, der bruges til at tjene penge.
For oversøiske brugere, især for europæiske og amerikanske brugere (Tiktoks brugerbase er generelt yngre), er fans venner, hvilket er et antal værd at vise frem. Et stort antal yngre brugere på TikTok har generelt mange venner.
3. Om liveudsendelse og liveudsendelsesgaver
Indenlandske live-udsendelser handler udelukkende om indhold. Det vigtigste er scenekunst og salg af varer. Smukke billeder, forskellige fristelser og en stor indsats.
Oversøiske live-udsendelser, inklusive TikTok, er virkelig "kommunikationsværktøjer."
Først og fremmest er det samlede antal live-udsendelser uforlignelig med Douyin.
Så er den mest almindelige scene en kvinde, der chatter med en gruppe mænd. lokke? Hvad er det? Bare chatter afslappet. Sådanne gaver er sjældne.
Ind imellem er der optrædende, men deres kvalitet og popularitet er langt fra indenlandske live-udsendelser. Situationen med at give gaver er generelt uforlignelig med indenlandske live-udsendelser.
copyright © www.lyustu.com alle rettigheder forbeholdes.
Tema: TheMoon V3.0 Forfatter:neo yang