Voor de goede orde: het instellen van cookies in WordPress is bijzonder.
Ik zit al een dag met dit kleine probleem vast.
Het instellen van cookies in WordPress is bijzonder.Het moet in het functiesbestand van het thema worden geschreven en in de init-hook worden geladen.
function custom_set_cookie() {setcookie('sleutel', 'waarde', tijd() + 3600 * 24, COOKIEPATH, COOKIE_DOMAIN } add_action('init', 'custom_set_cookie');拆掉低代码平台——生成式才是低代码的方向
熟悉我的朋友都知道,疫情期间,我自己码代码,码了个BAAS(后端即服务的云计算平台)和一个低代码平台。 之所以 […]
为什么一切向钱看的人,往往赚不到大钱?——读《为什么伟大不能被计划》
为什么一切向钱看的人,往往赚不到大钱? 今年以来,GPT,很火。还有一本和人工智能有关的书,也有 […]
第一波AIGC创业团队解散了,AIGC还有戏吗?
今天,有朋友分享了一篇文章,近期,最早做AIGC的独角兽企业Jasper,归零了。Jasper,基于GPT,相 […]
flutter package依赖冲突的问题(Because xx depends on)
最简单的解决方法,就是在冲突的package后边不加版本号,而是加上“any”,这样flutter会自动匹配合适的包依赖的版本。
dart_code_metrics: any
the_posts_pagination() ——wordpress的分页原理
一直没搞懂wordpress列表的分页原理。今天终于搞明白了。
wordpress的列表和分页数据都写在全局参数:$wp_query中,只要把查询出来的列表数据放进这个参数,就可以用the_posts_pagination() 或get_the_posts_pagination()将分页显示出来,至于点击分页后出现的页面,不用管,wordpress都做好了。
Code:
global $wp_query;
$wp_query=new WP_Query($arg);
然后,就可以在这个列表下边用the_posts_pagination()显示分页了。
AIGC:把百度的文心千帆大模型整合进wordpress,并对比GPT
# 把百度的文心千帆大模型整合进wordpress,并对比GPT
上周末,把百度的文心千帆大模型整合进了wordpress。
一、基本的过程:
1、先在百度申请体验文心千帆大模型,需要先认证。
2、通过后,开通一下大模型,因为百度的大模型使用是收费的,按token收费,需要你的账户中有余额才能开通。
3、然后,创建一个应用,这样就有了appid、api key和secret key
4、然后,再看文档,接相应的接口。
基本就是通过api key和secret key获得access token,然后再提交问题,获取答案。
二、关键代码
1、获取access token的关键代码
“`php
private function getAccessToken(){
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/oauth/2.0/token?client_id=”.$this->client_id.”&client_secret=”.$this->client_secret.”&grant_type=client_credentials”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’,
‘Accept: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
$rtn = json_decode($response);
return $rtn->access_token;
}
“`
2、调用Ernie Bot大模型的关键代码
“`php
public function runErnieBot($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token={$this->getAccessToken()}”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_POSTFIELDS =>$message,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
return $response;
}
“`
3、调用Ernie Bot Turbo大模型的关键代码
“`php
public function runErnieBotTurbo($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/eb-instant?access_token={$this->getAccessToken()}”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_POSTFIELDS =>$message,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
return $response;
}
“`
这几天的测试,百度文心千帆大模型在中文方面的表现的确比GPT好多了。
GPT的中文水平,就是“说明文”的水平。
百度文心千帆大模型的中文水平,至少也比“说明文”好一些。
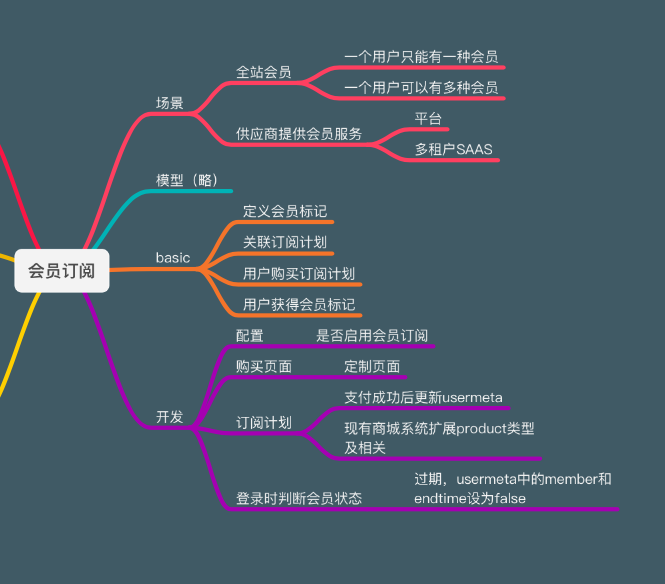
会员订阅模块的迭代

对我自己做的平台型CMS,会员订阅这部分一直是“简单实现”。这个周末重新对这部分做了架构,并把核心部分开发完成。
一、方式
会员订阅,一般来说,主要包含:会员订阅计划及购买、会员权限控制、会员管理三个部分。
1、对于会员订阅计划及购买
准备基于已有的商城系统做一些扩展即可。
2、对于会员权限控制,
这个得特别说一下,不打算基于角色权限系统来做,而是单独做一个会员控制的系统。
基于角色权限系统,把会员做成一个角色系列,把每一种会员做成这个角色系列中的角色。听起来,似乎很合理。但是,这样的话,无论做起来还是用起来,都特别麻烦,尤其是业务比较多的时候,各种逻辑会很复杂,一不小心就会造成各种混乱。并且也不够灵活。
而且,实际上,很多优秀的系统的会员订阅部分,也都不会基于角色。而是基于“标记”或者基于订单来实现权限控制。包括wordpress的很多卖得很好的会员订阅类的插件都是这样来做的。
基于“用户标记”:
本质上,其实和角色系统原理一样。就是定义一些会员的“标记”,购买了与这个“标记”关联的会员订阅计划的用户会被“打上这个标记”,这样就能实现会员权限的控制。
基于订单:
购买会员订阅计划,形成订单,支付后,将到期时间写入订单。所以,就可以根据订单来判断用户是否是会员、是哪种会员,以及是否已过期。这样就可以对控制会员权限。
之前曾经做过基于订单的方式,这次打算基于”用户标记“。
基于订单并没有什么不好,只不过,我现在做的这个平台型CMS的订单系统支持的订单类型比较多,造成订单模型比较”庞大“,不打算再给它”增加体重“了,所以选择基于”用户标记“。
3、会员管理
基于现有的用户管理扩展,不打算单独做会员管理。
二、适用场景
1、基本场景
整个产品有一个或几个订阅计划,用户购买,享受会员服务。
全局定义会员标记,每一种会员标记至少包含name、slug、关联的订阅计划id,三个字段。
当用户购买了某个会员标记的订阅计划,此会员标记和到期时间就会被写入此用户的meta数据中。
2、平台/多租户场景
对于平台和做多租户SAAS,有一个很重要的场景:供应商自己提供的订阅计划。
在供应商的用户的meta数据中定义此供应商的会员标记,供应商的会员标记的key和全局会员标记的key不能相同。
当用户购买了此供应商的订阅计划后,相应的会员标记和到期日期就会被写入到购买用户的meta数据中。
这次的迭代只实现基本场景即可,但要能扩展到平台和多租户场景。
三、登录时判断会员是否到期
用户登录时判断是否到期,如果到期,更新meta数据中的会员标记为false、到期日期为false。
如何做一个成功的社交产品(1)——用户行为和用户关系
一、社交产品是做什么的? 首先,我们需要知道,社交产品究竟是做什么的? 所有的社交产品都是平台产品。或者说,都 […]
copyright © www.lyustu.com alle rechten voorbehouden.
Thema: TheMoon V3.0. Auteur: neo yang