记录一下,wordpress中设置cookie比较特别
被这个小问题卡了一天。
wordpress中设置cookie比较特别。要写在theme的functions文件中,并加载到init钩子上。
function custom_set_cookie() {
setcookie( 'key', 'value', time() + 3600 * 24, COOKIEPATH, COOKIE_DOMAIN );
}
add_action( 'init', 'custom_set_cookie' );Demontera lågkodsplattformen - generativ är riktningen för lågkod
Vänner som är bekanta med mig vet att jag under epidemin kodade mig själv och byggde en BAAS (back-end as a service cloud computing-plattform) och en lågkodsplattform. Anledningen […]
为什么一切向钱看的人,往往赚不到大钱?——读《为什么伟大不能被计划》
为什么一切向钱看的人,往往赚不到大钱? 今年以来,GPT,很火。还有一本和人工智能有关的书,也有 […]
第一波AIGC创业团队解散了,AIGC还有戏吗?
今天,有朋友分享了一篇文章,近期,最早做AIGC的独角兽企业Jasper,归零了。Jasper,基于GPT,相 […]
生成式AI的方向——机器人的突破
AI是个大机会。所以,大家都在探索,无论知道做什么的,还是不知道做什么的。目前,探索的方向主要在 […]
flutter package依赖冲突的问题(Because xx depends on)
最简单的解决方法,就是在冲突的package后边不加版本号,而是加上“any”,这样flutter会自动匹配合适的包依赖的版本。
dart_code_metrics: any
the_posts_pagination() ——wordpress的分页原理
一直没搞懂wordpress列表的分页原理。今天终于搞明白了。
wordpress的列表和分页数据都写在全局参数:$wp_query中,只要把查询出来的列表数据放进这个参数,就可以用the_posts_pagination() 或get_the_posts_pagination()将分页显示出来,至于点击分页后出现的页面,不用管,wordpress都做好了。
Koda:
global $wp_query;
$wp_query=new WP_Query($arg);
然后,就可以在这个列表下边用the_posts_pagination()显示分页了。
AIGC:把百度的文心千帆大模型整合进wordpress,并对比GPT
# 把百度的文心千帆大模型整合进wordpress,并对比GPT
上周末,把百度的文心千帆大模型整合进了wordpress。
一、基本的过程:
1、先在百度申请体验文心千帆大模型,需要先认证。
2、通过后,开通一下大模型,因为百度的大模型使用是收费的,按token收费,需要你的账户中有余额才能开通。
3、然后,创建一个应用,这样就有了appid、api key和secret key
4、然后,再看文档,接相应的接口。
基本就是通过api key和secret key获得access token,然后再提交问题,获取答案。
二、关键代码
1、获取access token的关键代码
“`php
private function getAccessToken(){
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/oauth/2.0/token?client_id=”.$this->client_id.”&client_secret=”.$this->client_secret.”&grant_type=client_credentials”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’,
‘Accept: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
$rtn = json_decode($response);
return $rtn->access_token;
}
“`
2、调用Ernie Bot大模型的关键代码
“`php
public function runErnieBot($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token={$this->getAccessToken()}”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_POSTFIELDS =>$message,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
return $response;
}
“`
3、调用Ernie Bot Turbo大模型的关键代码
“`php
public function runErnieBotTurbo($message) {
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => “https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/eb-instant?access_token={$this->getAccessToken()}”,
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_POSTFIELDS =>$message,
CURLOPT_HTTPHEADER => array(
‘Content-Type: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
return $response;
}
“`
这几天的测试,百度文心千帆大模型在中文方面的表现的确比GPT好多了。
GPT的中文水平,就是“说明文”的水平。
百度文心千帆大模型的中文水平,至少也比“说明文”好一些。
Iteration av medlemskapsabonnemangsmodul

För plattformen CMS jag byggt själv har medlemsprenumerationsdelen alltid varit "enkel att implementera". I helgen strukturerade jag om den här delen och utvecklade kärndelen.
1. Metod
Generellt sett inkluderar medlemskapsprenumerationen huvudsakligen tre delar: medlemskapsprenumerationsplan och -köp, medlemsbehörighetskontroll och medlemshantering.
1. För medlemsprenumerationsplaner och köp
Förbered dig bara på att göra några tillägg baserat på det befintliga köpcentrets system.
2. För medlemsbehörighetskontroll,
Detta behöver nämnas särskilt. Vi planerar inte att göra det utifrån ett rollbehörighetssystem, utan ett separat medlemskontrollerat system.
Utifrån rollbefogenhetssystemet görs medlemmar till en rollserie och varje typ av medlem görs till en roll i denna rollserie. Det låter rimligt. Men i det här fallet är det väldigt besvärligt att göra eller använda, speciellt när det är mycket affärer, de olika logikerna kommer att vara mycket komplicerade och alla typer av förvirring kommer att uppstå om du inte är försiktig. Och det är inte tillräckligt flexibelt.
Dessutom är medlemsprenumerationsdelen av många utmärkta system faktiskt inte rollbaserad. Istället implementeras behörighetskontroll baserat på "märken" eller order. Många välsäljande plugin-program för medlemskapsabonnemang, inklusive WordPress, görs på detta sätt.
Baserat på "användartaggar":
I huvudsak är det samma princip som karaktärssystemet. Det är för att definiera några "märken" för medlemmar. Användare som köper medlemskapsabonnemangsplanen som är kopplade till detta "märke" kommer att "märkas med detta märke", så att kontrollen av medlemsbehörigheter kan uppnås.
Baserat på beställning:
Köp en medlemsprenumerationsplan och gör en beställning Efter betalning kommer utgångstiden att skrivas in i beställningen. Därför kan du utifrån ordningen bedöma om användaren är medlem, vilken typ av medlem det är och om den har gått ut. På så sätt kan du kontrollera medlemsbehörigheter.
Jag har gjort en orderbaserad metod tidigare, och den här gången planerar jag att använda "användartaggar".
Det är inget fel med att vara baserad på beställningar, men beställningssystemet för plattformen CMS jag bygger nu stödjer många beställningstyper, vilket gör att beställningsmodellen är relativt "stor, jag planerar inte att "lägga till vikt" till den längre. så jag valde Baserat på "användartaggar".
3. Medlemshantering
Baserat på den befintliga användarhanteringstillägget planerar vi inte att göra medlemshantering ensam.
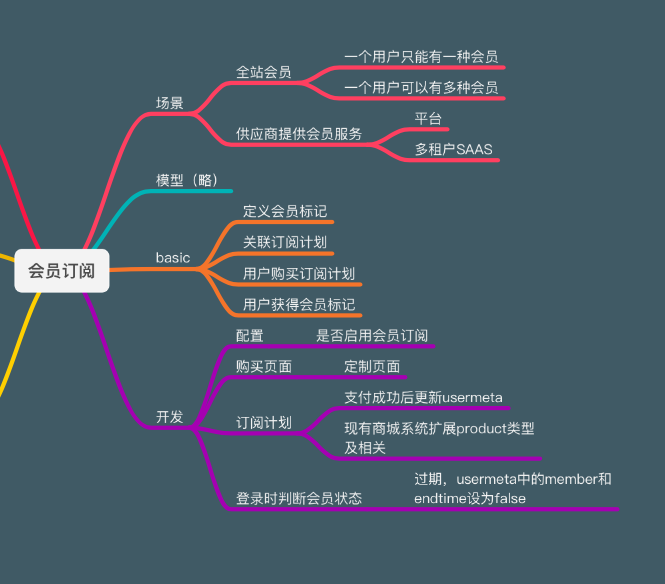
2. Tillämpliga scenarier
1. Grundscenario
Hela produkten har en eller flera prenumerationsplaner, som användare köper och njuter av medlemstjänster.
Definiera medlemskapstaggar globalt Varje medlemskapstagg innehåller minst tre fält: namn, slug och tillhörande prenumerationsplan-id.
När en användare köper en prenumerationsplan med ett medlemsmärke, kommer medlemsmärket och utgångstiden att skrivas in i användarens metadata.
2. Scenario för plattform/flerhyresgäst
För plattformar och SAAS med flera hyresgäster finns det ett mycket viktigt scenario: prenumerationsplanen som tillhandahålls av leverantören själv.
Definiera leverantörens medlemstagg i leverantörens användares metadata. Nyckeln till leverantörens medlemstagg kan inte vara densamma som nyckeln för den globala medlemstaggen.
När en användare köper en prenumerationsplan från den här leverantören kommer motsvarande medlemskapstagg och utgångsdatum att skrivas till den köpande användarens metadata.
Denna iteration implementerar bara grundläggande scenarier, men den måste kunna utvidgas till plattforms- och multi-tenant-scenarier.
3. Ta reda på om medlemskapet har gått ut när du loggar in
När användaren loggar in bedöms det om det har gått ut. Om det har gått ut, uppdatera medlemsmärket i metadatan till falskt och utgångsdatumet till falskt.
如何做一个成功的社交产品(1)——用户行为和用户关系
一、社交产品是做什么的? 首先,我们需要知道,社交产品究竟是做什么的? 所有的社交产品都是平台产品。或者说,都 […]
copyright © www.lyustu.com alla rättigheter reserverade.
Tema: TheMoon V3.0 Författare:neo yang