AI SEO: 我开发的基于Google Gemini的WordPress SEO插件
WordPress 插件 AI SEO AI SEO:自动化和批量生成对搜索引擎友好的文章。 2023年12月 […]
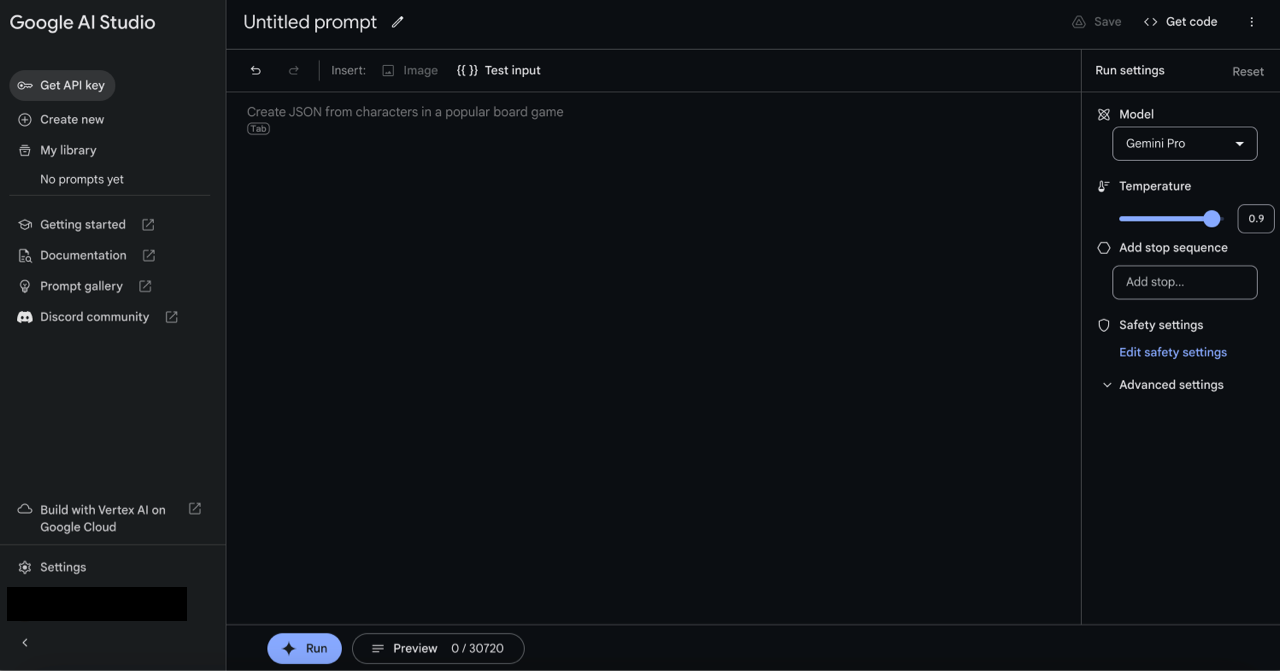
Google Gemini: 如何使用Google的大语言模型Gemini
Google的多模态大语言模型近日发布。Google Gemini 官网 Google Gemini分三个版本 […]
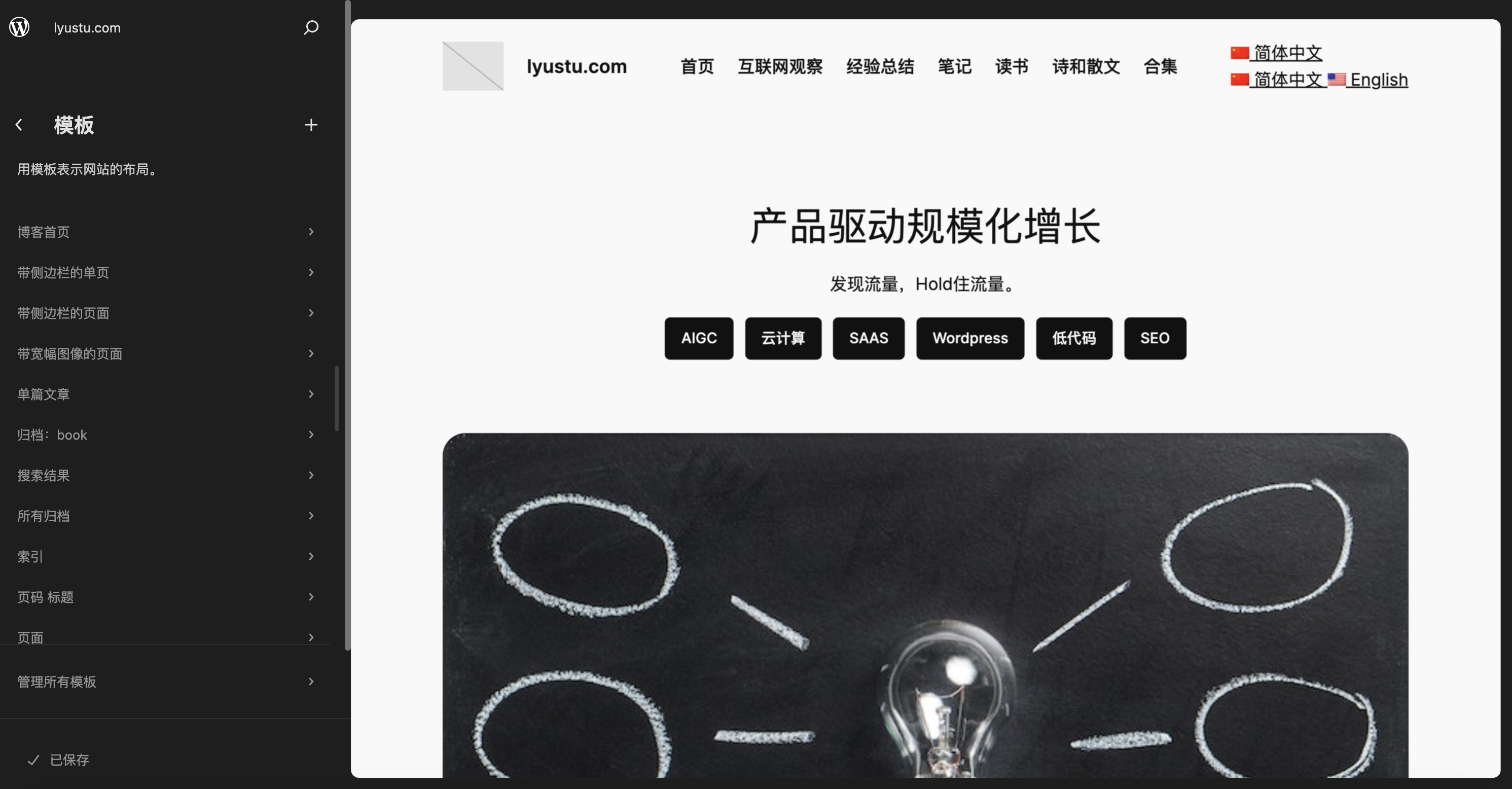
新版WordPress体验:用SAAS、低代码和无代码的方式构建网站
2023年11月06日,Wordpress v6.4.2发布。 两天后,我迁移自己的博客到别的服务器上。之后顺 […]
wordpress 迁移和升级:解决白页、404、伪静态、插件安装失败、插件更新失败无法访问等问题
这两天,将我的博客从进行了迁移,顺带升级到最新的wordpress 6.4.2。中间出现多个问题,都一一解决。
记录一下。
白页
卸载了几个插件,并卸载了自己开发的theme:themoon。才解决了这个问题。
404和伪静态
新的服务器是nginx的。需要在配置中增加:
location / {
try_files $uri $uri/ /index.php?$args;
}插件安装失败,更新也失败
1、plugins 目录权限设置为777,顺带把themes目录权限也设置为777。
2、PHP.ini中启用PHP函数:chmod
不启用这个函数,Wordpress就无法安装和更新插件。
插件更新失败后导致全站无法访问
提示:“请等待一分钟。。。”
实际上,就一直这样了。
需要做的就是FTP登录服务器,在根目录下找到.maintenance文件,删掉,就可以了。
Nuxt的国际化终极解决方案:I18n+Nuxt Content
出海大潮,国内用得很多的Vue和Nuxt也经常要面对国际化的问题。 如果是wordpress的话,就简单了,装 […]
AIGC是什么:一文读懂AIGC
AIGC指AI生成内容,涉及人工智能根据提示生成文本、图片、视频等。起源于2022年,大语言模型是其基础,通过提示词、上下文和AI代理互动。AIGC已开始改变内容产业,加速生产效率。目前应用于聊天机器人、内容生成等多个方向,并催生了以大模型能力为核心的产业生态。
记录一下,wordpress,获取page的ID
一直以来,都是用
global $post;
$id=$post->ID;今天才发现,这是有问题的。
如果在page中,加一个shortcode,并且shortcode输出一个列表(比如某个分类的文章列表),那这个方法就无法得到page的ID。
就是说,如果在page中有循环,那么上边那个方法就无法获取page的ID。
列一下获取page的ID的几种方法:
1、global
受循环影响。
global $post;
$id=$post->ID;2、get_the_ID()
受循环影响。
$postid = get_the_ID();
echo $postid;
3、get_queried_object_id()
不受循环影响。推荐。
$current_id = get_queried_object_id();
echo $current_id;4、get_queried_object()
不受循环影响。
$object = get_queried_object();
$id = $object -> ID;
echo $id;form engine今天迭代
form engine今天的迭代:
支持一个页面多个form;
支持应用在veiws engine中,这样一来,veiws engine渲染出来的列表就可以随意加入各种各样的action。
form engine的view层和control层分离。
增加一个用于下拉选择的按钮的字段。
自从把form engine和views engine从低代码平台中分离出来并做了一些重构后,这次的迭代,彻底让它们的能力超过了以前的版本。
copyright © www.lyustu.com all rights reserve.
Theme: TheMoon V3.0. Author:neo yang